XAML controls tutorial
In this tutorial we will discuss the score object model, data import from MusicXML and visualisation of score with XAML-based technologies (WPF, Silverlight, Silverlight for Windows Phone, Windows Runtime). Create a new WPF project in Visual Studio. Then add these four libraries as references: Manufaktura.Controls, Manufaktura.Controls.WPF, Manufaktura.Music i Manufaktura.Model. The first library contains the score object model,MusicXml parser and multi-platform score drawing engine.The second library contains a WPF implementation of score rendering engine. Last two are base class libraries. In the next step we will create a test data model. Let us create a class named TestDataViewModel:
public class TestDataViewModel : ViewModel { private Score data; public Score Data { get { return data; } set { data = value; OnPropertyChanged(() => Data); } } public void LoadTestData() { } }
Base class ViewModel comes from namespace Manufaktura.Model.MVVM and contains a default implementation of OnPropertyChanged method, which informs the view about changes in model. Data property stores the score model. In LoadTestData method we are going to create a sample model:
public void LoadTestData() { var score = Score.CreateOneStaffScore(Clef.Treble, new MajorScale(Step.C, false)); score.FirstStaff.Elements.Add(new Note(Pitch.C5, RhythmicDuration.Quarter)); score.FirstStaff.Elements.Add(new Note(Pitch.B4, RhythmicDuration.Quarter)); score.FirstStaff.Elements.Add(new Note(Pitch.C5, RhythmicDuration.Half)); score.FirstStaff.Elements.Add(new Barline()); Data = score; }
Now edit MainWindow.xaml file.In order to add a score viewer control we have to add the following line:
<ManufakturaControls:NoteViewer ScoreSource="{Binding Data}" />
ScoreSource property is bound to viewmodel’s Data property. We also have to register the proper namespace . Add the following attribute to Window tag:
xmlns:ManufakturaControls="clr-namespace:Manufaktura.Controls.WPF;assembly=Manufaktura.Controls.WPF"
The resulting file might look like that:
<Window x:Class="Manufaktura.WPFControlsExample.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:ManufakturaControls="clr-namespace:Manufaktura.Controls.WPF;assembly=Manufaktura.Controls.WPF" Title="MainWindow" Height="350" Width="525"> <Grid> <StackPanel> <ManufakturaControls:NoteViewer x:Name="noteViewer1" HorizontalAlignment="Stretch" Margin="10,10,0,0" VerticalAlignment="Top" ScoreSource="{Binding Data}"/> </StackPanel> </Grid> </Window>
We also have to set the viewmodel as form’s data context. Add this in the constructor of MainWIndow class:
public MainWindow() { InitializeComponent(); var viewModel = new TestDataViewModel(); DataContext = viewModel; viewModel.LoadTestData(); }
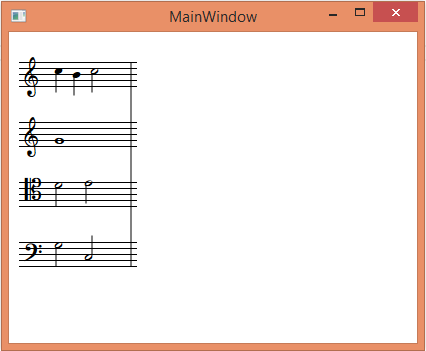
Now we can run our application and see the result. We’ve just create our first score. ;) Now we are going to add a few staves to our score. Add this in LoadTestData method:
var secondStaff = new Staff(); secondStaff.Elements.Add(Clef.Treble); secondStaff.Elements.Add(new Key(0)); secondStaff.Elements.Add(new Note(Pitch.G4, RhythmicDuration.Whole)); secondStaff.Elements.Add(new Barline()); score.Staves.Add(secondStaff); score.Staves.Add(new Staff()); score.ThirdStaff.Elements.Add(Clef.Tenor); score.ThirdStaff.Elements.Add(new Key(0)); score.ThirdStaff.Elements.Add(new Note(Pitch.D4, RhythmicDuration.Half)); score.ThirdStaff.Elements.Add(new Note(Pitch.E4, RhythmicDuration.Half)); score.ThirdStaff.Elements.Add(new Barline()); score.Staves.Add(new Staff()); score.Staves[3].Elements.Add(Clef.Bass); //0-based index score.Staves[3].Elements.Add(new Key(0)); score.Staves[3].Elements.Add(new Note(Pitch.G3, RhythmicDuration.Half)); score.Staves[3].Elements.Add(new Note(Pitch.C3, RhythmicDuration.Half)); score.Staves[3].Elements.Add(new Barline());

Note that there are many different ways of adding symbols to staves. Our next step will be MusicXml import:
var parser = new MusicXmlParser(); score = parser.Parse(XDocument.Load(@"D:\Dokumenty\Manufaktura programów\Dane do bazy\2014-08-01 DWOK tom 1 numery 1 i 5\DWOK tom 1, s. 3, nr 1 a.xml")); Data = score;
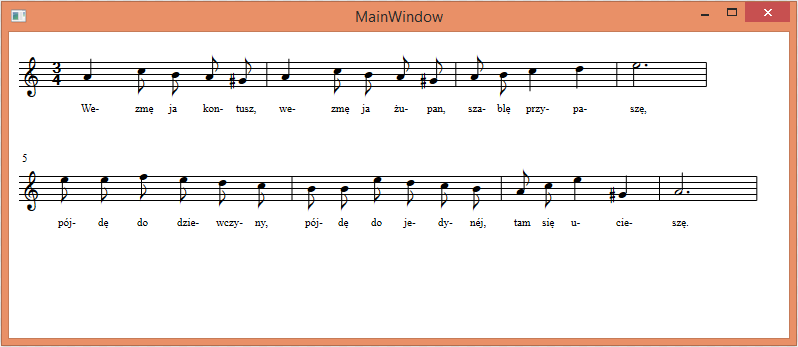
Let's add another parameter to our control: IsPanoramaMode="False". This parameter causes control to include system breaks. Effect will look like that:

In the next tutorial we will learn how to use Manufaktura Controls in ASP.NET MVC.